CMU Interaction Design Studio
Compass
Compass is a district-wide program that helps Santa Clara high school students prepare for the future by offering them the opportunity to explore their interests through mentorship and diverse experiential learning.
CONTEXT
Collaboration with Prospect Studio for Interaction Design Studio II
Carnegie Mellon University
Feb — May 2021 (14 weeks)
TEAM
Karen Escarcha
Lulin Shan
Minkyoung Lee
Peter Cederberg
Advised by Professor Peter Scupelli
MY ROLE
Design research
Concept development
UI/UX prototyping
Design System
Concept Video
TOOLS
Figma, After Effects, Illustrator, Photoshop

Project Objective
In collaboration with Prospect Studio, a strategic foresight agency, our challenge was to create an artifact to help Santa Clara Unified School District(SCUSD) envision its 2035 vision in a more tangible way. In this vision for the future, SCUSD wants to prepare each student to be “future-ready learner” and “global citizen” for life beyond high school.
How might we design a student-centered artifact for future-ready, global citizens that develops metacognitive skills through diverse and culturally-sustaining learning experiences?
My Responsibilities
🔍 Need-finding through primary and secondary research
conduct background research on the future of education
lead two in-depth interviews with educators
💭 Ideate and prototype based on key insights and goals
synthesize research findings and generate design principles with the team
concept-testing with potential users and stakeholders
prototype low and mid-fidelity designs with the team
👩🏻💻 Design, test, and iterate
provide low- and high-fidelity mobile prototypes
conduct usability-testing sessions with the team
collaborate with one other team member to create a concept video
Project Outcome
Compass is a program that helps connect students of similar interests with mentors to work on projects and explore potential career paths.
Compass Experience
Compass program features a physical site and a digital system. Within the physical site, there are open and private meeting areas as well as dedicated spaces for reflection. The digital system includes a conversational virtual agent as well as a mobile and web platform.
01 | Compass Site
High school juniors from throughout SCUSD can come together at the Compass space to work and discuss. This location is also equipped with private reflection spaces.
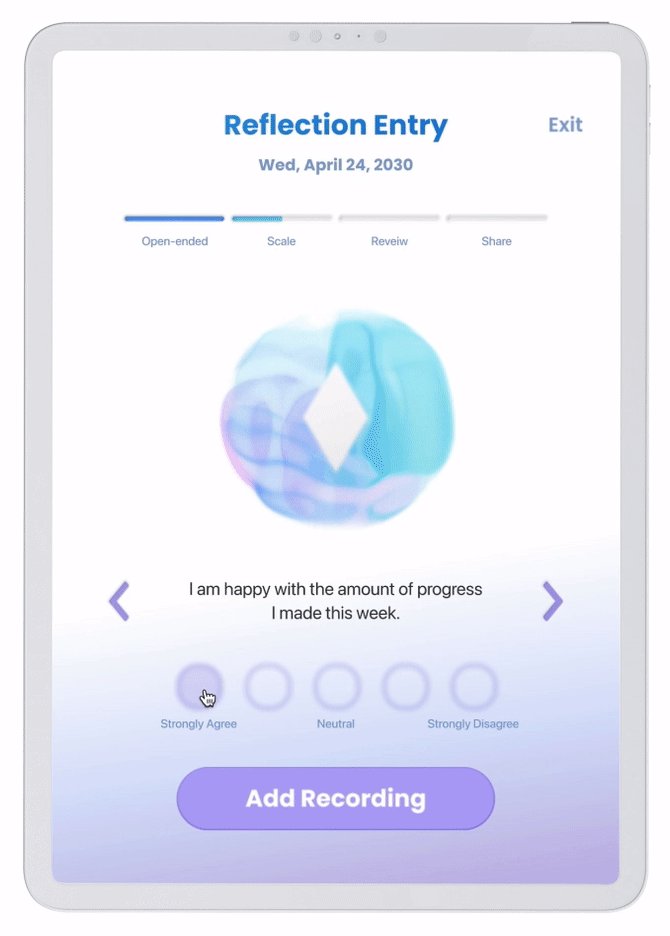
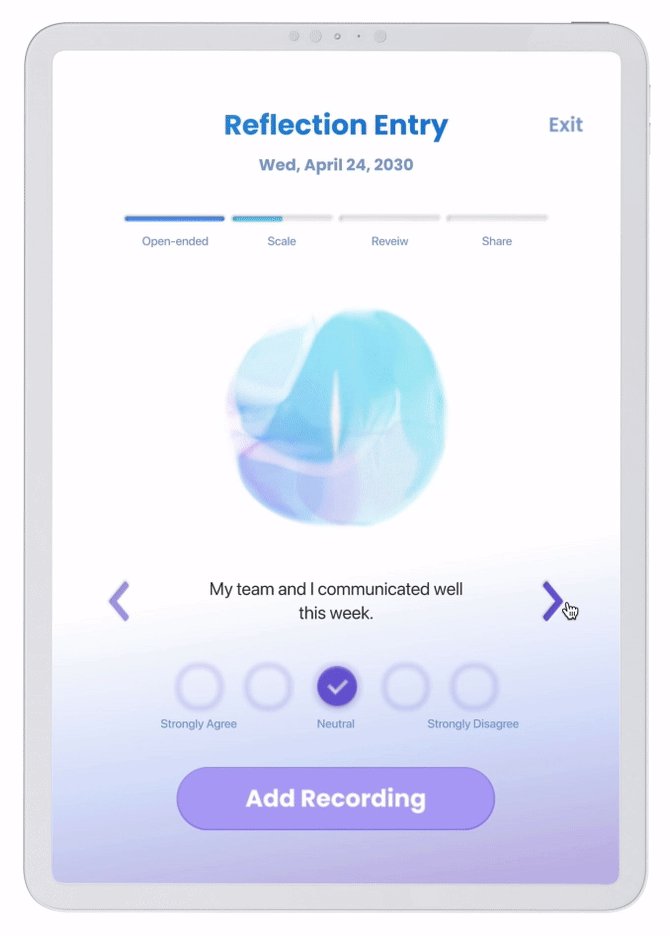
02 | Reflection Activity
In the reflection space, students can think about their progress so far, concerns they have, and anything they may wish to talk about with their mentor during the next meeting. The space’s conversational user interface will help record and organize the students' thoughts while still protecting their privacy.
03 | Student Portal & Mentor Network
The digital system includes a mobile app with a student portal. Student portal helps students stay up-to-date with Compass events and meetings. The system is equipped with a robust mentor network to help students connect with verified mentors, professionals and experts in a secure manner. It acts as a communication platform between the student and their mentor to help the student review feedback and take actionable steps towards their goals.

The Process
00 | Defining Scope of Project
Understanding the Problem
Dr. Fiona Hovenden, Principal at Prospect Studio, introduced the design brief and shared case studies on Portland Public School District and Santa Clara Unified School District. Our goal is to choose one district’s vision to work on, identify 1–2 related elements from that vision document, and ultimately design an artifact that someone might use in their daily life at some point over the next ten years (ideally around the late 2020s) to help them embody that element, bring about that change, or exemplify that change.
Our team gravitated towards Santa Clara’s vision document, and we chose to focus on two Graduate Portrait elements: Future-Ready Learner and Global Citizen. We are interested in how we can prepare students for jobs that don’t yet exist while ensuring they are both globally competitive and accepting.
Research Question
Territory Map
Our team decided to focus on the goal of Santa Clara students graduating as future-ready learners and global citizens. To help solidify these early values, we created the territory map. In this map, we laid out who the direct and indirect stakeholders of the students were as well as the various ways we could potentially see the two values manifesting themselves. In doing so, we kept clear how we were choosing to define the two values.

01 | EXPLORATORY RESEARCH
Research Question
How might we better prepare Santa Clara students to become future-ready learners and global citizens?
We used a combination of primary and secondary research methods during exploratory research phase. For primary research, we expected to identify unmet pain points, challenges, and opportunities as well as test our assumptions. For secondary research, we conducted STEEP horizon scanning, reviewed literature on education and global citizenship as well as web eavesdropped on Santa Clara community.
Key Insights
We used synthesis methods like affinity clustering and future trends mapping to narrow in on a few key learnings and insights to guide our generative phase.
Design Principles
02 | GENERATIVE RESEARCH
We anchored our generative research towards understanding the perception, hopes, fears, and dreams of high school students from different stakeholders.
Generative Workshop
We designed a participatory workshop for in-depth discoveries about children’s and teenagers’ personalities, interests, lifestyles, strengths, and weaknesses at present as well as in the year 2031. We then conducted the workshop with teenagers, parents who have young kids, and student-facing staff.
Workshop Activities
Each generative workshop ran about one hour. We asked participants to build a collage of images and words around pre-selected categories. Each participant made two collages - one for the present, and one for the year 2031.
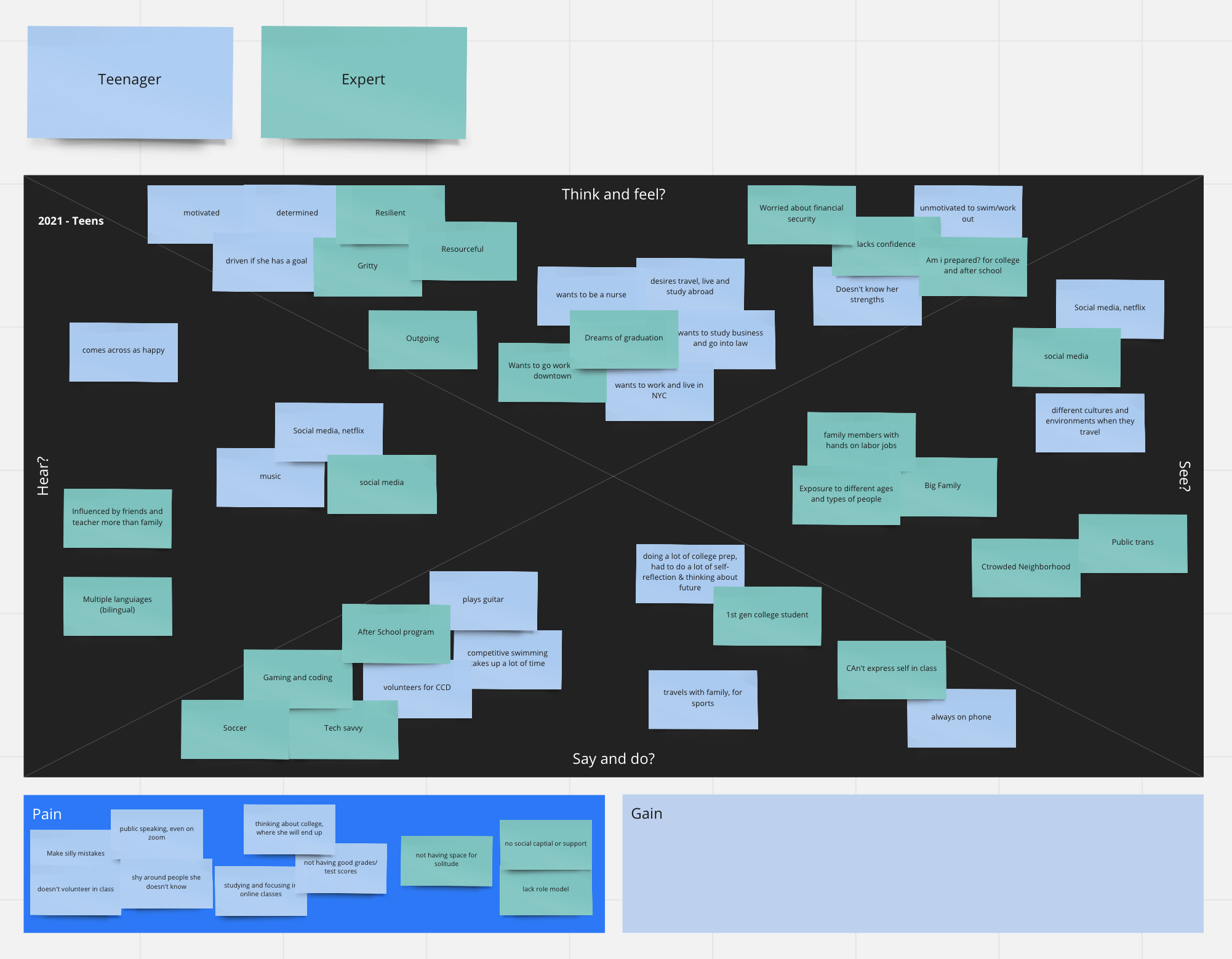
Workshop Synthesis
We used empathy maps to organize present and future student’s senses, thoughts, pain points, and things they want to achieve.
Through synthesis methods like affinity clustering and empathy mapping, we learned hopes and fears of students:

Revised HMW Statement
Theory of Change
To support students as future-ready learner and global citizen, we proposed our theory of change. With student-centered learning, we want to raise them as proactive, self-directed students with resiliency. We aim to help them develop metacognitive skills, and to broaden their perspective as well as form their ego through diverse and culturally-sustaining learning experiences.
03 | IDEATION & EVALUATIVE RESEARCH
We developed a set of early design concepts, and conducted two rounds of concept speed dating. We then nailed down the concept direction and refined the research question.
Concept Ideation
Given the design framework, our team began ideating concepts and creating storyboards. We used a prioritization matrix to compare each concept’s impact on the users against the effort needed to achieve this impact.
Iteration 1 | Concept Card Speed Dating
As we consolidated them into 4 directions, we created four concept cards and conducted speed dating where we gave participants a brief pitch on each concept and prompted them to pick one of these concepts that they found interesting.
Key Insights
Iteration 2 | Online Survey
Our team took our newly refined concepts and created a short explainer video for each. These were then paired with a survey and sent out to students, alumni, and faculty of the Santa Clara area. Each participant was asked to reflect on the impact each concept may have on their lives as well as the development of metacognitive skills.
Key Insights
Selected Concept - The Incubator
A district-wide program that helps Santa Clara juniors prepare for the future by offering them the opportunity to explore their interests through mentorship and diverse experiential learning.

04 | EVALUATIVE RESEARCH
We developed the Compass system wireframes and prototypes to receive feedback and iterate.
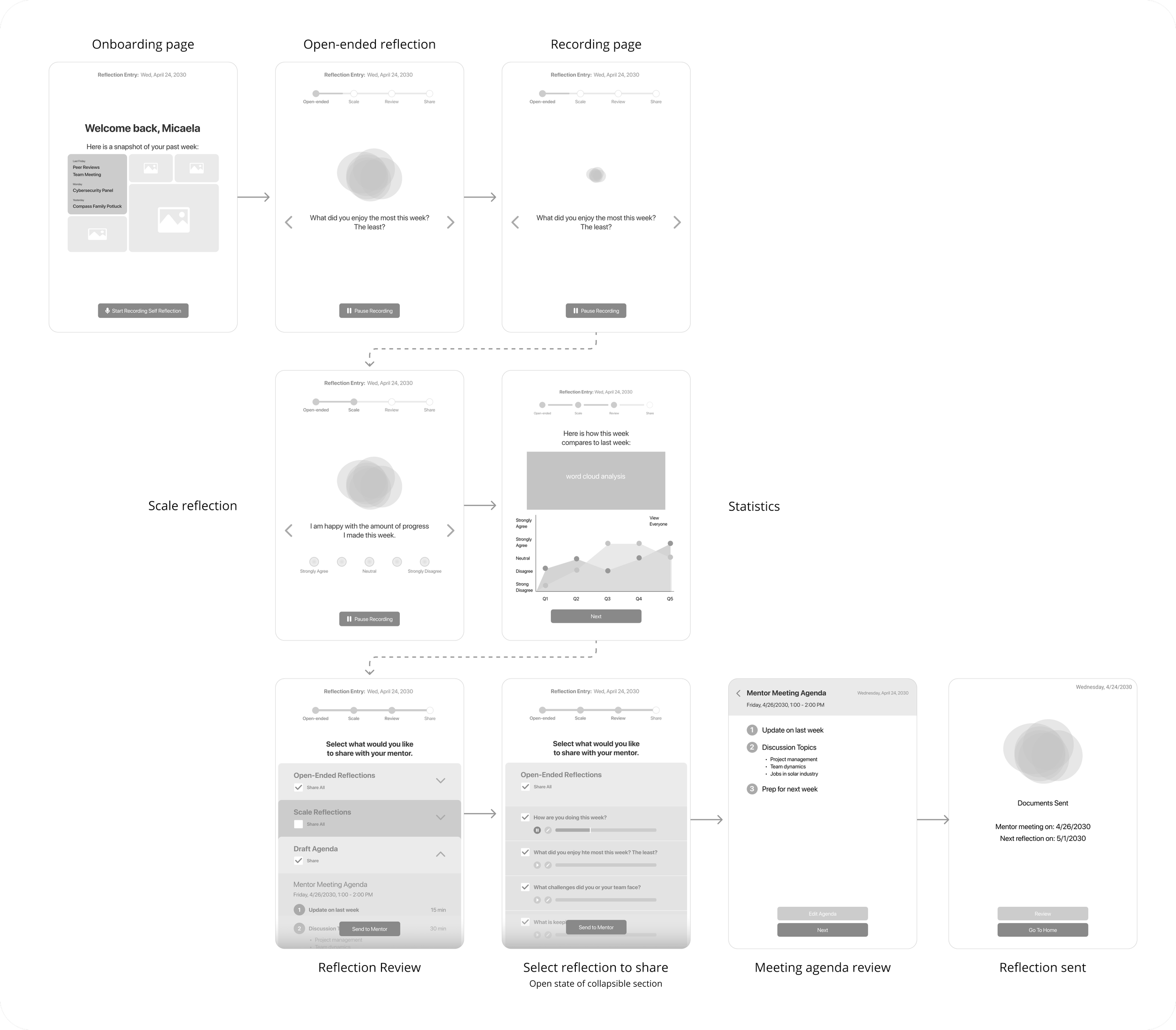
Wireframing + Prototyping
User Testing Workshops
To evaluate our refined concept, we performed a workshop with a peer as well as two workshops with a SCUSD alumni. In order to show the existing Incubator storyboard more actively, we created a low fidelity video and recorded audio to talk participants through the experience.
First Workshop
Second Workshop
Through conducting these workshops we learned that:
Certain sections of the mentor feedback process like showing photos of the mentor were unnecessary
There was a strong interest in being mentored by a SCUSD alumni as they would understand the participants perspective better
There was confusion as to whether the prototype was recording them or not
Participants wanted a more active way to engage with the next steps from the mentor
Concept Survey
Based on all the insights we gathered, we refined our prototype further, then developed and distributed the 2nd concept survey, which consisted of a mid-fidelity video storyboard, and refined UI screens.
UI Prototype
We branded our program as Compass because much as a compass is used in exploration. We aim to help students grow and chase the skills and interests that they are in alignment with.
Student Portal
Stay up-to-date with Compass
events and meetings
Connect with verified mentors,
experts, and professionals
Receive actionable feedback and
support from your mentor
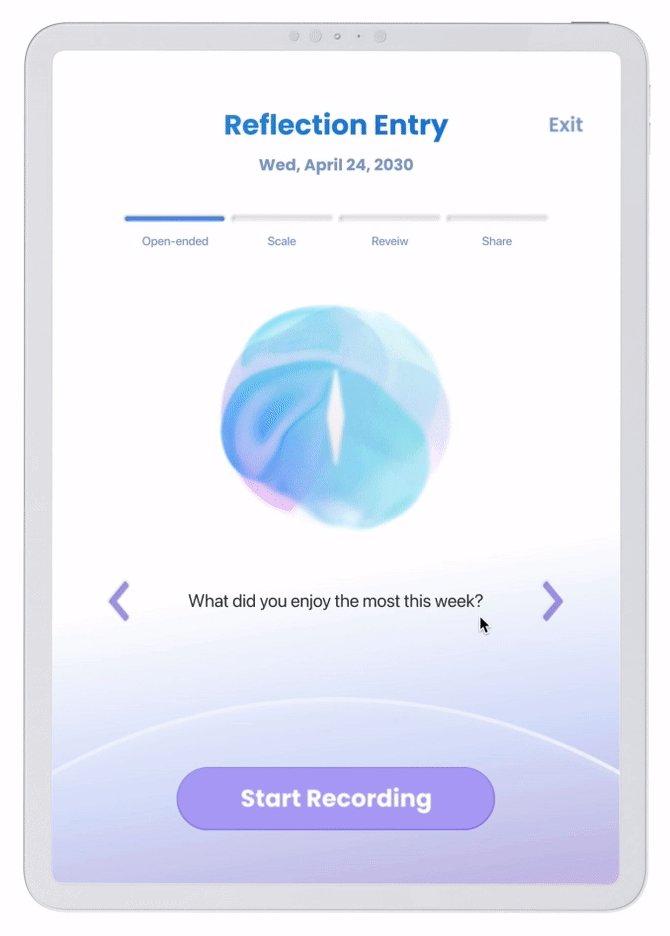
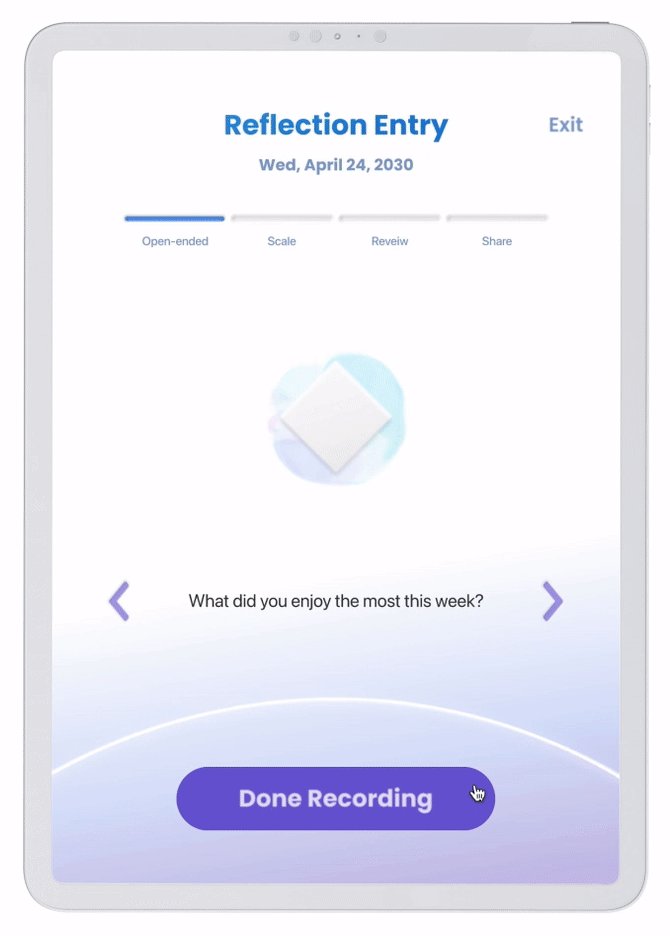
Reflection Activity
Welcome Page
The system primes students with a snapshot of their past week which can help students reminisce their past days.
Reflection Prompts
A conversational virtual agent guides students through prompts.
Sharing with Mentor
Compass allows students to share audio recordings with the mentor to help prepare for their meeting.
Learnings & Reflections
01 / Collaboration and Communication
We were a very diverse group of designers with experience in UX, education policy, and architecture. It was how we learned to work together that helped us overcome challenges, adapt to remote learning, and develop a design that we're proud of as a team. Especially, I learned tremendously as a designer and collaborator through facilitating generative workshops and evaluative research activities.
02 / Trust Building
Our team developed as researchers through this project to be more conscious of power dynamics within society and in the student-sponsor relationship. Balancing ethical issues of working with minors was also something that we grew to consistently check ourselves on so as to not ask questions that may have them divulge personal information. We grew in our appreciation of primary research for talking to people and hearing perspectives directly from potential users. This type of research made the insights feel more tangible and real as opposed to secondary research.
03 / Equity in Research
Doing research remotely is HARD, the most challenging part is about how to reach outside of the privileged group of that community and build relationships with them. The participants we were able to reach out to and conducted workshops with were those who are more privileged than their peers. For example, they have access to laptops and have relatively high technical skills so that they were able to use Zoom and Miro during our workshops. How to research equitably with the community? For further study, I am interested in exploring low-tech ways to conduct research with people who are not tech-savvy.